How To Customize Google Maps With Snazzy Maps
Snazzy maps lets you easily customize Google maps to fit your branding or your site's personality.
| Requirements: Any paid subscription. |
Get the "Snazzy" Code
Often we get the question from clients, “Can I customize the map to match my site?” And we say—NO PROBLEM!
Sometimes the look of a standard Google Map doesn’t cut it for websites that need a more elegant or specialized look. It is actually very easy to customize the styles of the Google Map with a classic Bullseye interface or the newer React interface. Just follow these quick and easy instructions to style and brand your classic or React store locator.
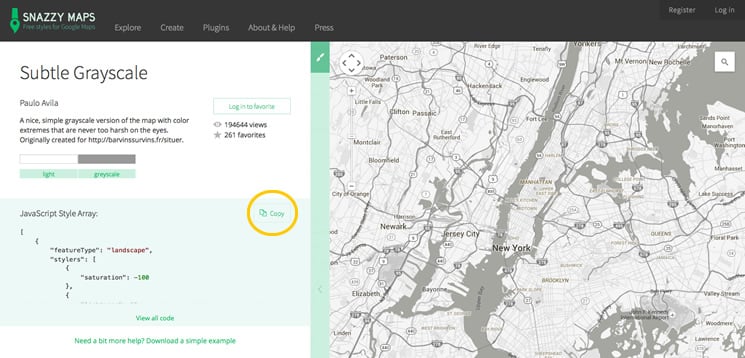
Choose Any Style You Like
There are many more color schemes you can implement. Go to https://snazzymaps.com/explore and choose the style that works best for your website.
Be sure to replace the javascript style array with the one of your choice. To do this correctly, you need to replace the code below with the new code you get from Snazzy Maps.

Implementing Snazzy maps with the new React interface
The following will demonstrate how to get a simple black and white custom Google Map with a classic Bullseye interface using code from Snazzy Maps.
Copy and Paste the Code
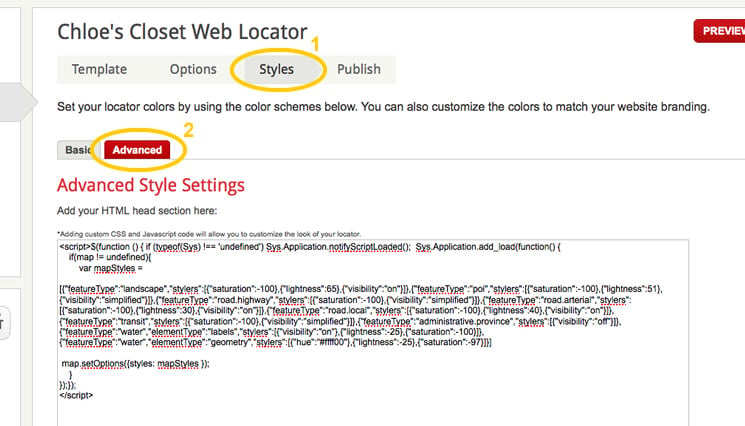
Login to your Bullseye Admin and create an Interface. Once your interface is created, select Edit on the interface you wish to style.

Then go to the Styles section and click on the Advanced tab. This is where you’ll add the javascript code to style the map in your search interface.

To implementing Snazzy maps with our new Embeddable React Interface we can use the “googleMapStyle” variable in Advanced Styles, and define it with the desired styles we got from Snazzy maps, like this:
window.bullseyeLocationsConfig = {<br>googleMapStyle: [<br>{featureType: 'landscape',<br>stylers: [{ saturation: -100 }, { lightness: 65 }, { visibility: 'on' }],},<br>{featureType: 'poi',<br>stylers: [<br>{ saturation: -100 },<br>{ lightness: 51 },<br>{ visibility: 'simplified' },],},<br>{featureType: 'road.highway',<br>stylers: [{ saturation: -100 }, { visibility: 'simplified' }],},<br>{featureType: 'road.arterial',<br>stylers: [{ saturation: -100 }, { lightness: 30 }, { visibility: 'on' }],},<br>{featureType: 'road.local',<br>stylers: [{ saturation: -100 }, { lightness: 40 }, { visibility: 'on' }],},<br>{featureType: 'transit',<br>stylers: [{ saturation: -100 }, { visibility: 'simplified' }],},<br>{featureType: 'administrative.province',<br>stylers: [{ visibility: 'off' }],},<br>{featureType: 'water',<br>elementType: 'labels',<br>stylers: [{ visibility: 'on' }, { lightness: -25 }, { saturation: -100 }],},<br>{featureType: 'water',<br>elementType: 'geometry',<br>stylers: [{ hue: '#ffff00' }, { lightness: -25 }, { saturation: -97 }],},],};
Implementing Snazzy maps with the Classic interface
Follow the steps above. Instead of using the "googleMapStyle" variable, simply copy all of the following base code into the Advanced Style Settings field:
<script>$(function () { if (typeof(Sys) !== 'undefined') Sys.Application.notifyScriptLoaded(); Sys.Application.add_load(function() {<br>if(map != undefined){<br>var mapStyles =<br>/*begin Snazzy Maps javascript style array*/
[{"featureType":"landscape","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","stylers":[{"saturation":-100},{"lightness":51},{"visibility":"simplified"}]},{"featureType":"road.highway","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"road.arterial","stylers":[{"saturation":-100},{"lightness":30},{"visibility":"on"}]},{"featureType":"road.local","stylers":[{"saturation":-100},{"lightness":40},{"visibility":"on"}]},{"featureType":"transit","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"administrative.province","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"labels","stylers":[{"visibility":"on"},{"lightness":-25},{"saturation":-100}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]}]
/*end Snazzy Maps javascript style array*/<br>map.setOptions({styles: mapStyles });<br>}<br>});});<br></script>
Now, Save your interface.
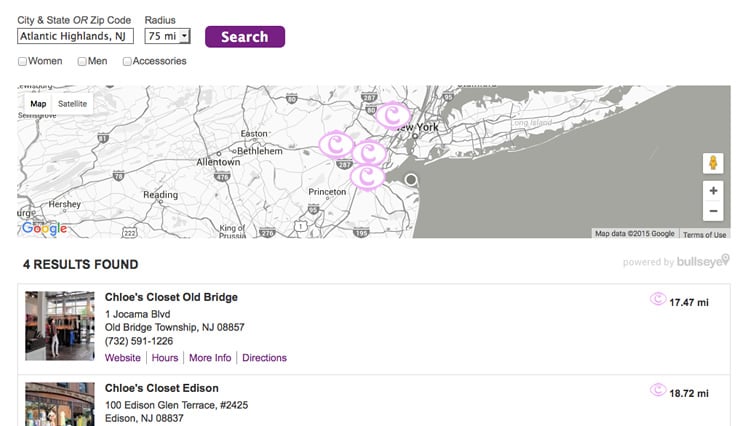
The Result
Here’s one example of a store locator with a black and white Google Map.

To learn more about creating an embeddable interface, visit our Knowledge Base.
